

We then colour some of these pixels black and other pixels yellow, and the rest can be set to white as a background:Īs we can see, this is visibly a smiley face though it’s very blocky, and it’s impossible to give it any real detail. We start by defining a canvas size – for example, 10 pixels by 10 pixels. Our image is the overall product of all these pixels when seen together.įor example, if we want to draw a smiley face. Drawing tools have many ways to achieve this, but ultimately they all come down to giving every one of our pixels a colour. Once we have a canvas, drawing our image simply gives each of our pixels the correct colour. We can consider this the canvas on which we’ll draw our picture. For example, we might define our image as 640 x 480, meaning it’s 640 pixels wide and 480 pixels tall. This is the number of pixels wide and high that our image will be.

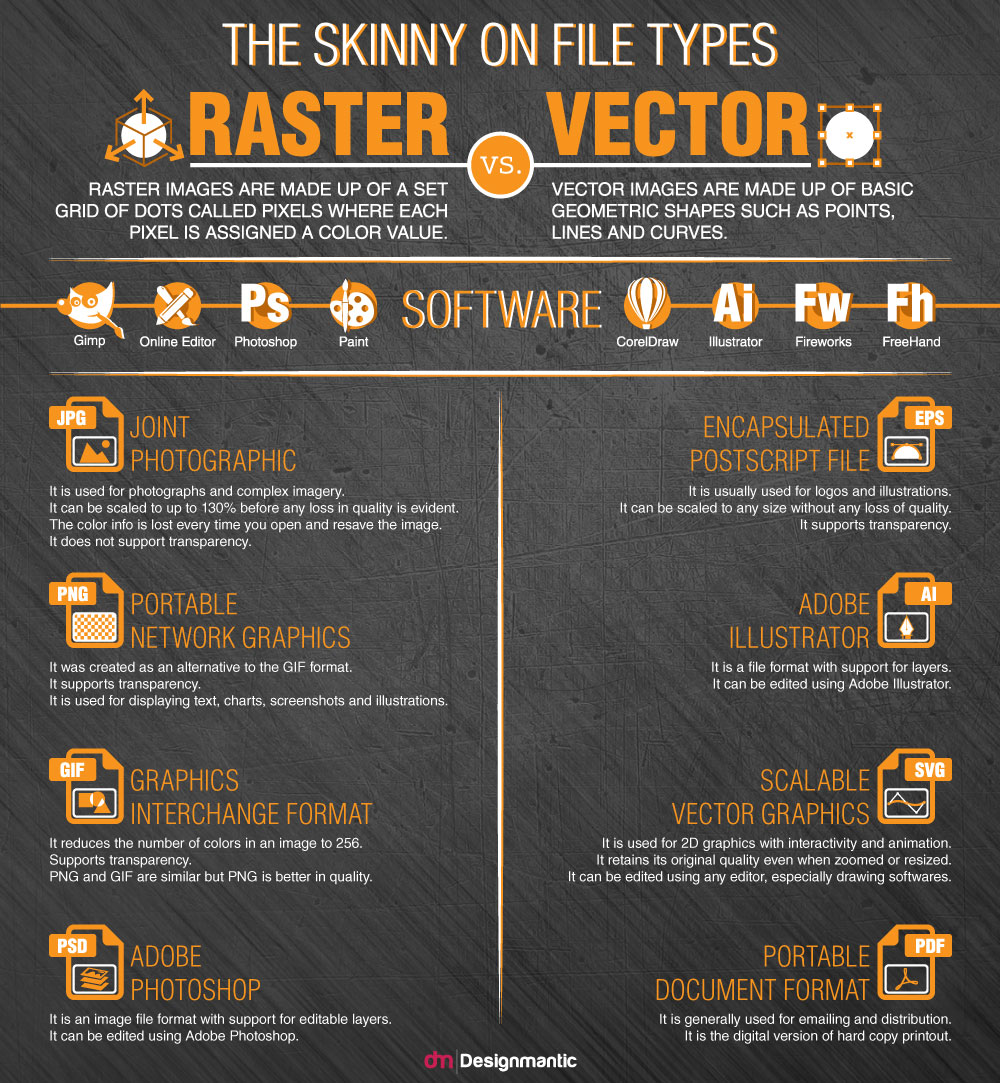
The first thing that we need to do is to define the size of our picture. When seen together, these pixels are all given a specific colour, and the picture is the product of all these pixels. Raster images represent our picture as a grid of picture elements – or pixels. This is the format computer monitors work with, and thus, video cards ultimately have to produce. Raster graphics are the format that most people will traditionally think of when talking about computer graphics.


 0 kommentar(er)
0 kommentar(er)
